It’s great when patrons share your content and events on Facebook but if you don’t have an image that conforms to Facebook’s recommended practices, you can end up lowering your conversion rates thanks to the share dialog pulling an ill-suited image.
 This happens when you don’t assign a featured image to your content that Facebook can recognize and properly assign to the share dialog content. In many cases, a lack of motivation isn’t the problem but a lack of worthwhile image content combined with a knowledge shortfall of Facebook’s social sharing best practices.
This happens when you don’t assign a featured image to your content that Facebook can recognize and properly assign to the share dialog content. In many cases, a lack of motivation isn’t the problem but a lack of worthwhile image content combined with a knowledge shortfall of Facebook’s social sharing best practices.
You can learn about the latter at the Facebook’s developer resource but that material can trigger critical levels of eye glaze syndrome. So instead of worrying about spending hours you don’t really have learning about Open Graph meta tags, here are some tips that cut to the chase regardless of skill level.
1 Try to assign a featured image to each page at your site (especially events). A featured image is what Facebook will typically grab first when someone shares that page (Facebook calls this the og:image meta tag), but the process used to assign that image varies from one publishing platform to the next. If your website is built using WordPress, this process is super easy and many themes have options to automatically assign the first image uploaded on that page as the featured image.
2 Make sure your featured images don’t suffer unfortunate crops. At the time this article was written, Facebook recommends using an image with 1200 x 630 pixel dimensions (or 1.91:1 aspect ratio). The closer you stick to that size, the better.
3 Create a generic share image to use for each major page type. In many cases, it simply isn’t practical to assign a featured image to an event that conforms to Facebook’s recommended standards. Case in point, many guest artists send along images in portrait aspect ratio and those almost always look bad when filtered through Facebook’s share dialog. In those instances, you’re better off using a dedicated image made especially for this purpose. In addition to events, consider creating an image for each major area of content. If you aren’t certain what those are, just look at your top level navigation items and that should help you figure things out.
Making a Purpose-Built Generic Share Image
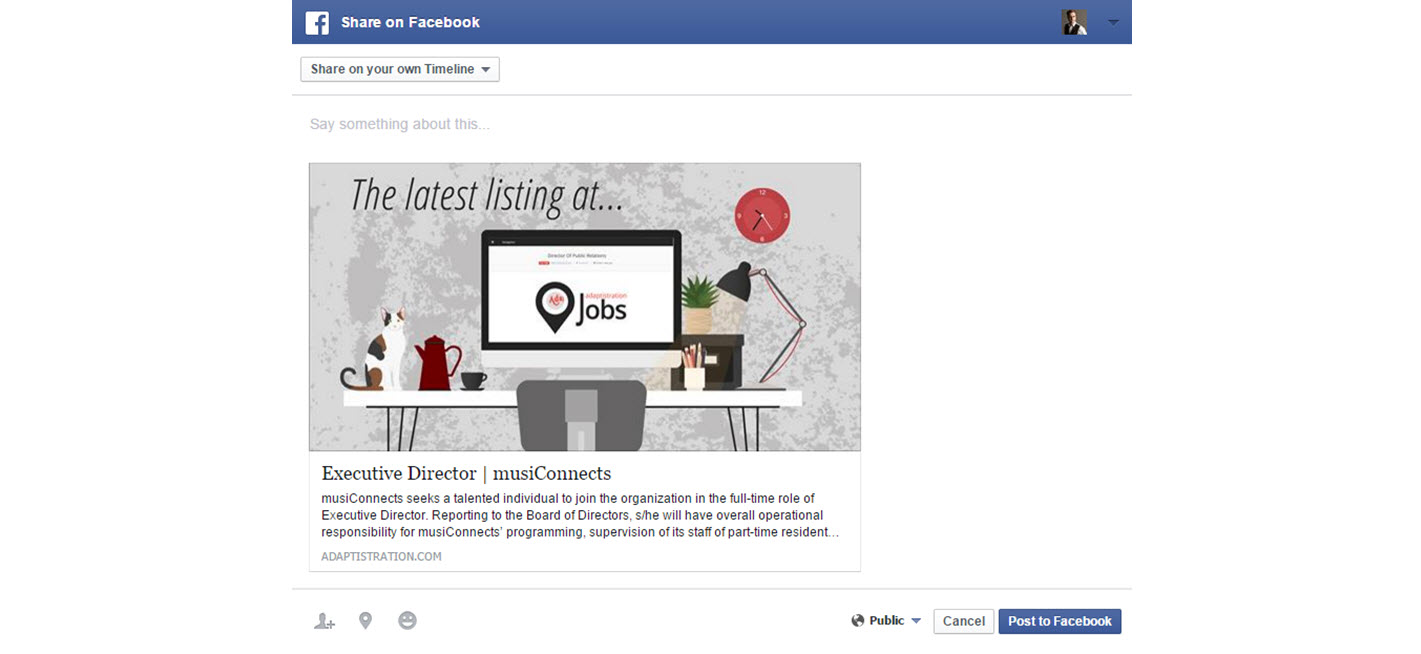
Creating a purpose-built generic share image is easier than it sounds; for example, I recently put together a generic share image* for Adaptistration Jobs.
The challenge here is about half of employers uploading a job listing do not assign a company logo, which the system attempts to send to Facebook as the default featured image. In those cases, whenever the job listing was shared at Facebook, the system would end up sending a generic site image that rarely had much of anything to do with the listing content.
A purpose-built generic share image solves this problem in short order.
Using Facebook’s recommend image dimensions, I created an attractive image that includes a simple embedded text message: “The latest listing at Adaptistration Jobs.” The image includes the site logo so it does a nice job at doubling down on reinforcing overall branding. When combined with the listing’s respective title and description info, it produces a highly effective end result:
I wrote a special plugin function for Adaptistration Jobs that allows the site to automatically assign this image to any job listings that does not have a company logo assigned. At the same time, many commercially available social sharing WordPress plugins provide similar levels of control over assigning share images per social media platform along with indicating a fallback featured image.
One added advantage if you have the ability to assign images per social media platform is you can create multiple versions of a generic share image to match the unique dimensions for each platform (why yes, it is a pain in the neck that they don’t use the same aspect ratio).
In the absence of a function to automatically assign the generic share image, you’ll just need to be ready to assign it on a page by page basis. Fortunately, that’s much easier than it sounds, especially if you’re using WordPress.
OGOD, It’s Time To Validate Your Facebook Share Info
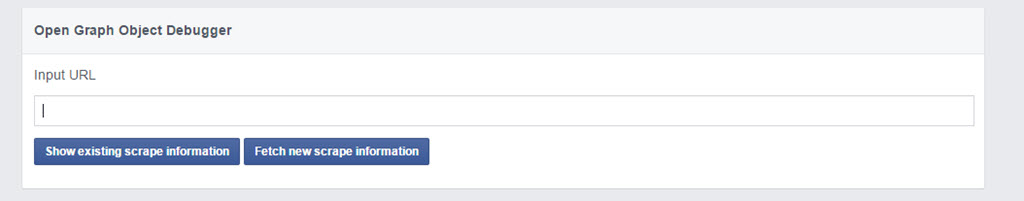
Don’t let the title scare you away, Facebook’s Open Graph Object Debugger (OGOD; yes, the engineers at Facebook have a sense of humor) is a handy tool to see exactly what Facebook is recognizing, then pulling into the share dialog box.
All you have to do is punch in a specific URL, click the show existing scrape information button, and you’ll see exactly which image(s) Facebook is recognizing (along with all of the other related meta data). If you recently made changes to the page you want to test, use the fetch new scrape information button and don’t be afraid to click it a few times if you don’t notice new content in the results.
Toward the bottom of the page, you’ll see a link labeled See this in the share dialog, clicking that will produce an actual share screen like the screencap at the top of the article.
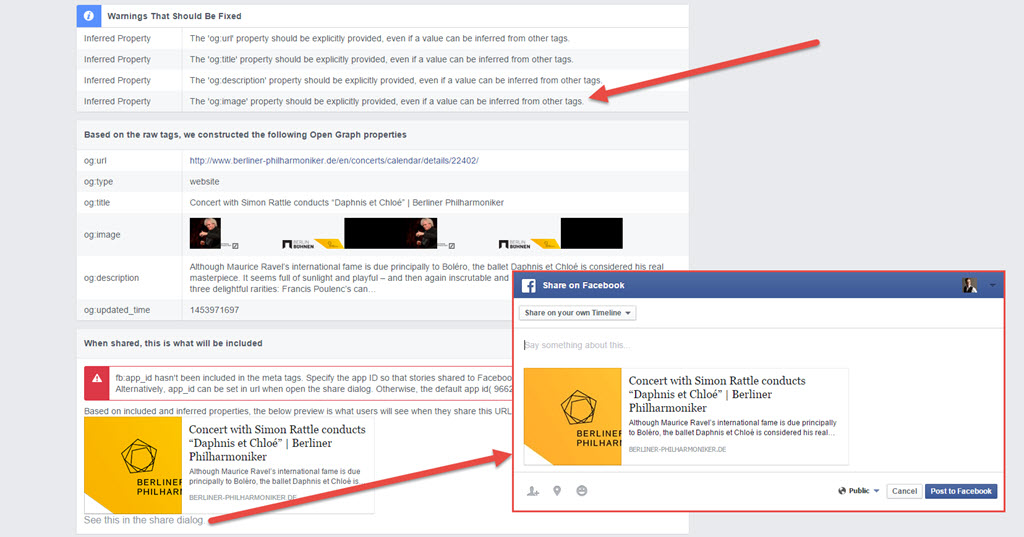
Keep an eye out for the Warnings That Should Be Fixed section, in particular, anything related to the ‘og:image” property. If you see something along the lines of the ‘og:image’ property should be explicitly provided, even if a value can be inferred from other tags then you probably don’t have a featured image properly assigned.
For example, take a look at this event from the Berlin Philharmonic website. When you run its URL (http://www.berliner-philharmoniker.de/en/concerts/calendar/details/22402) through OGOD, you’ll see that it generates this very warning message.
As a result, Facebook isn’t entirely certain which image to pull as the default share image. Even though the event’s webpage has a lovely photo of Simon Rattle displayed prominently, Facebook isn’t reading it as the go-to share image.
But even if Berlin did assign the og:image property properly, it still isn’t ideally suited as a share image because its dimensions fall outside the prescribed aspect ratio. This is a good example where having a purpose-built generic share image is handy as a fallback.