One of the single most popular articles in Adaptistration’s history (to date) is from July 22, 2011. Titled Understanding The Difference Between Apps and Mobile Websites, it has served as a useful resource for clarifying an otherwise confusing topic and since the original publication date, quite a bit has changed in so it is time for an update.
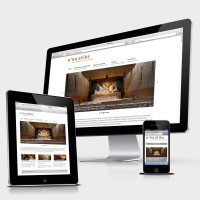
 The biggest change to take place in the field of mobile browsing since 2011 is the rise of responsive web design, which responds to the device that accesses it and delivers the appropriate output. The real game changer here is that responsive design draws all of the content from a single source, rather than requiring the site owner to design multiple versions for different types of browsers specifications.
The biggest change to take place in the field of mobile browsing since 2011 is the rise of responsive web design, which responds to the device that accesses it and delivers the appropriate output. The real game changer here is that responsive design draws all of the content from a single source, rather than requiring the site owner to design multiple versions for different types of browsers specifications.
Better still, a responsive web platform won’t play favorites so it doesn’t matter if the device is made by Apple, Motorola, Samsung, or who-knows-what, the end result is the same.
The Big Differences
The most fundamental aspect to understand is apps function separately from your existing website and a mobile website powered by a responsive design is your existing website. Here are some additional characteristics to consider for each platform.
Websites Uilizing Responsive Designs
This option can be reached directly through a mobile device’s web browser and is therefore accessible by all smartphones and tablets equipped with browsing capability and an internet connection.
Benefits
- A single mobile site can work on any mobile platform (but you can development multiple versions if desired).
- Comparatively less expense to develop than an app.
- Can be found and accessed via search engines, websites, and blogs.
- No outside authority needed to distribute.
- Ready to go the moment a user accesses it.
- Never bothers user with manually update.
- Content managed from your existing content management system.
Drawbacks
- Requires mobile-first design strategy to completely maximize (not really a negative so much as an eyes-wide-open.
- You cannot access all of the smartphone’s native functionality (camera & gyroscope).
- Can’t piggy back on status of third party app distributor.
Apps
An app is a software application that must be written in the native language of a particular platform; predominant platforms are Apple (iPhone), Google (Android), and Microsoft (Windows).
Benefits
- Using native code sometimes results in higher performance.
- App is distributed through native app stores and potentially enhances distribution.
- Utilize some native functionality (camera & gyroscope).
Drawbacks
- More expensive to develop.
- More expensive to maintain.
- Requires user to download from platform specific app store before accessing.
- Requires user to update manually.
- Must be developed separately for each platform.
- Useless on desktop and notebook browsers.
- App stores charge large fees for publishing, certifying, and updating.
- Require approval of platform before you can distribute.
- Require manual download by user before it can function.
App or Responsive Design (or both)?
In 2011, the choice was fairly balanced but since then, the dominant platform is clearly mobile websites utilizing responsive design. Mobile websites enjoy a much greater reach compared to apps and that translates into substantially higher numbers of unique visitors.
Moreover, consumers overwhelmingly prefer mobile web interface for shopping, searching, and engagement oriented activity.
Although they’ve lost ground in the value added game since 2011, apps still tend to be an ideal solution for organizations that require very specific content delivery needs, such as the ability to stream HD quality video via a subscriber only type of membership.
Conclusions
For now, mobile websites utilizing responsive design dominate the aspects of user access and digital accessibility plus in a day and age where accessibility is a key element for many performing arts organization’s strategy, responsive solutions are not only cost effective, but far more likely to help an institution reach overall strategic goals.
In the end, I hope this updated overview has clarified the difference between an app and a mobile website as well as demonstrate how important responsive web design is on the future of web development. If you have any additional questions, feel free to send them in.



Aside from the Atlanta Ballet (http://www.atlantaballet.com/), are you aware of any major performing arts organizations (including, of course, those in the symphonic arts) that have made the leap to responsive web design or are planning to? Seems like a no-brainer, but what are the implications for already content rich–calendars, stores, program notes, blogs, etc.–sites? At what point does an organization choose function over form?
Funny you should ask, I just made the decision a few days ago to make the mini-website review later this month focus on which orchestra websites do and don’t use responsive platforms. I’ll be curious to see which ones do.
Thanks for the tip on Atlanta Ballet, I’ll have to check it out.
I learned about the Atlanta Ballet site through a Philanthropy.com piece more generally discussing the need for nonprofits to improve web design.
Looking forward to your review. Would be interesting if any orgs with responsively designed sites discuss the decision to go responsive and the resources that decision required. Would also be interesting to learn from the actual designers about their approach taking a website from “static” to responsive.
That was an especially good piece from the standpoint of the amount of trouble groups endure with the lack of capacity among many CRM solutions to function in a properly designed mobile friendly solution such as responsive design.
The entire field could benefit a great deal by concerted efforts to begin adopting more open source principles (even if the end result must be a proprietary solution) to accelerate compatibility and standards.
Responsive design is an instantaneous solution for groups, even if they don’t entirely redesign their site to maximize its potential at the time of conversion. But there are a number of roadblocks that need to be removed vis-a-vis the CRM bottleneck.
There’s a superb article in the 3/14/2013 edition of Smashing Magazine that paints an inescapable picture for how far behind old school form standards drag down mobile checkout processes. The punch line here is look at the “bad” examples the author uses and ask yourself how many performing arts org sites have similar offerings.
Part of the problem here isn’t ones and zeros, its perspective. For example, I’ve had conversations with professionals in the field who insist on creating online forms and checkout processes that all but kill conversion rates under the guise that they must gather a preposterous amount of data. Do you really need a day, evening, and mobile phone number for each customer?
But back to the philanthropy.com piece, another crucial point they make is getting groups past the point of looking at mobile strategies as mutually exclusive from other online efforts.
In recent years, mobile strategy meant developing an iPhone app. Later, you could add Android into the mix but most of those solutions were painfully inadequate solutions; in many cases, no better than when groups perform a graphic design face lift for their site and think they’ve accomplished something that will improve conversion and user experience. Sure, it looks better, but it’s still a clunky, unfriendly site, with incomplete copy, no thought put into user funnels or conversion targets, etc. In short, a mess. Sure, a much more attractive one, but a mess nonetheless.
The only thing I hope philanthropy.com expands on in the future is separating performing arts nonprofit web needs from other nonprofits. But at this rate, my comment is turning into a full fledged post and I should probably save something for the upcoming review articles!
Thanks Drew. Having the tables where you can weigh the positives and negatives is extremely helpful. Also appreciate your opinion on which works better for who. Wanted to let you know that I linked to this blog post from my most recent at http://www.sydcon.com/blog/seven-functional-differences-between-a-mobile-app-and-a-mobile-website/
Keep up the great work!
Many thanks and I’m very happy to see that you found the info useful.