It seems clear that Steve Jobs and his iPad tablet are going to control the tablet market for some time so why not capitalize on it by creating some custom wallpapers and icons for your organization. It is easier than you think and with the following free resources and instructions, you’ll turn out beautiful graphics in minutes…
Custom Icons (works for iPad, iPhone, & iPod)
You don’t have to have an app in order to have a custom icon for the iPad that takes users directly to your website. In fact, many iPad users have discovered that it is much easier to bookmark a website directly to their desktop rather than save it as a bookmark within the browser (one click vs. three).
The snag here is that Apple automatically assigns a screenshot of the respective page to use as an icon image unless you know the secret code and have an icon image uploaded to your website. Fortunately, those two requirements couldn’t be easier:
- Secret Code. In order to make sure iPad’s can find your custom icon, just include the following code into the header of your website:
<link rel="apple-touch-icon" href="http://www.example.com/apple-touch-icon.png" />. - Just make sure you change the link code (in bold) to the corresponding URL where your icon image is located at your website. For example, here’s the code for Adaptistration’s icon: <link rel=”apple-touch-icon” href=”https://adaptistration.com/wp-content/uploads/Apple-Touch-Icon.png” />
- Upload the icon. Make sure you take note of the file URL as you’ll need it for the secret code step above.

That’s it. Sit back and enjoy the kudos (or quiet self satisfaction if that’s all you can hope for in your office).
To make things even easier, I’ve included a handy PSD file along with the secret code in a convenient zip file. All you have to do to create a custom icon is insert your organization’s logo, customize the gradient colors in the “save 2” layer (optional), save as a png file, and you’re all done.
Check out the following screencast tutorial to see how it goes.
Custom Wallpapers
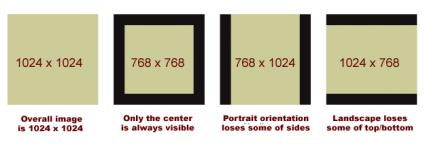
The thing to remember when designing wallpaper for iPad is even though the tablet can move back and forth from portrait to landscape mode the wallpaper never resizes; instead, it merely rotates with the device. This means you will need to create a square wallpaper where some parts will never be seen, and some parts will only be seen in certain directions.
The following graphic illustrates how all of this works:

You’ll also need to take into consideration how the app icons, bottom dock, and lock screen user interface will work with (or against) your wallpaper design. Fortunately, it isn’t as bad as it sounds and I’ve prepared two PSD templates; one that includes all sorts of extras like the bottom dock, etc so you can see exactly how your wallpaper looks. This file includes a bunch of layers within folders so if that seems overwhelming, don’t panic; I’ve got just the thing for you.
The second file is a simplified PSD template that contains a handful of easy-to-use layers and guides that make creating suitable wallpaper in minutes practically idiot-proof!
The final step is to include some instructions for users on how to upload, save, and apply your custom wallpaper, like these instructions excerpted from ehow.com:
- In your iPad Safari browser, open the image as large as it can be viewed.
- Press and hold the screen until an icon pops up that says “Save Image” or “Copy.”
- Select “Save Image” from the menu that pops up.
- Go to “Settings,” “Brightness & Wallpaper” and “Saved Photos.” It is a good idea to keep all saved photos in this folder so you don’t lose track of where they are. Copy images to other folders if you wish to use it for something else.
- Press “Set Lock Screen” or “Set Home Screen” to activate this image and set it as your wallpaper.