When it comes to your website, you want pages to load as fast as possible, anything less than snappy response times means decreased conversion and lower revenue. High speed internet connections have made sluggish page load speeds for desktop and Wi-Fi connections nearly a thing of the past but that doesn’t mean they can’t improve nor does it mean you can get sloppy with your web design while wallowing around in all of that bandwidth.
Measure Your Speed
There are a number of terrific, free tools to use to get an idea of how fast your site pages load. The most logical page to begin testing is your homepage and browsers like Chrome and Firefox have integrated developer level tools for measuring page load times.
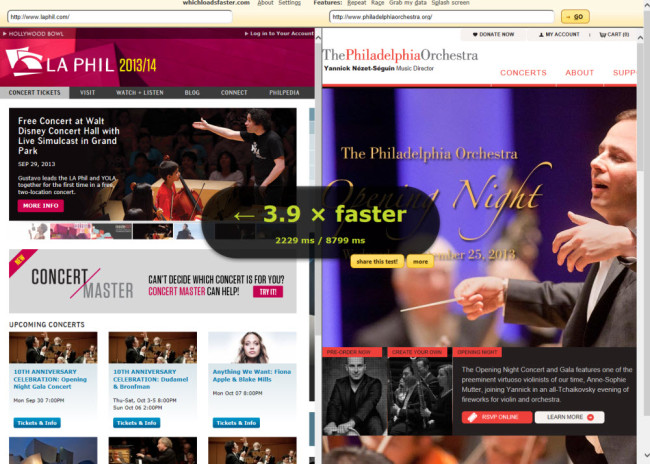
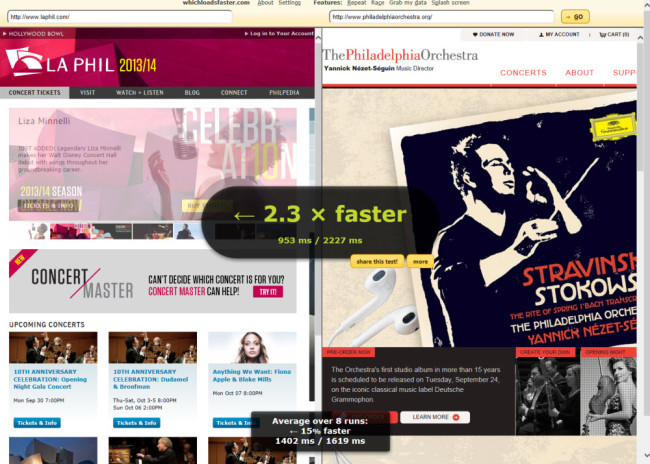
But for most folks, it will be easier to use a simpler point-and-click solution that also provides some frame of reference. To that end, head over to whichloadsfaster.com where you can compare your page load times alongside another site; for example, take the following big budget orchestra match-up: laphil.com alongside philadelphiaorchestra.org:
The LA Phil site loads nearly four times faster on the initial page load but the Philly site improved on subsequent loads thanks to browser caching (a trick that has your browser temporarily store files in order to help a site load faster on subsequent visits). Nonetheless, that doesn’t mean much to initial visitors (or return visits no longer caching files) and even after eight match-ups, the LAPhil site was a good clip faster.
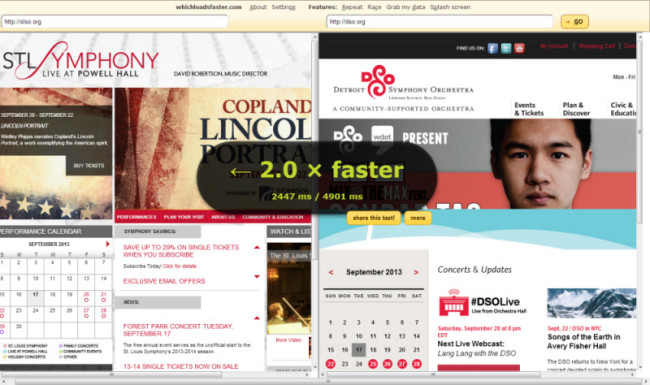
Another match-up against stlsymphony.org and dso.org (Detroit) shows a similarly lopsided result with the SLSO site loading twice as fast.
Troubleshoot Your Speed
If you think your page load times could be better, then head over to Google PageSpeed Insights or GTMetrix.com; both sites will provide details for how and where your site could be modified to load faster. I’m partial to the Google Insights as it provides mutually exclusive results for both mobile and desktop browser summaries.
In the following examples, you can see what GTMetrix identified via Detroit’s site and what Google Insight’s identified for the SLSO site. For an expanded frame of reference, I’ve added the Google Insights results for the AustinLyricOpera.org site into the mix so you can see that budget size doesn’t necessarily impact results.
Speed Demon Tips
If your organization has embraced responsive design then standards good for you, one skill you’re probably developing is the ability to begin looking at page architecture from a different perspective. To that end, you’ve probably begun to realize how each page load becomes a serious drain on mobile device usability.
For instance, traditional web design dictates that you create a separate page for each child or grandchild item within a navigation stack. But each one of those unique pages incurs a new page load and even with caching, that becomes an increasing hassle for mobile users that need to bounce back and forth between related content via slower cellular connections.
In short, tiny increases in content lag can add up to big frustration.
Let’s look at the About page items at the Philadelphia Orchestra website compared to those at the Palm Beach Opera. Both pages have a similar left hand internal page navigation structure with several items but each click at the Philly site produces a new page load. Granted, once the initial page load was complete, the internal pages loaded at a comparable snappy load time anywhere from 1000ms – 2000ms but the PBOpera’s use of jQuerry tabs produces zero additional page loads and instantaneous transitions.
Viewing seven internal pages in the About section at the Philly site could add 7-14 seconds and additional bandwidth usage on each page load whereas the PBOpera site added nothing more than the time to click or tap the link plus zero additional bandwidth usage. What’s more, the PBOpera can still link directly to tab’s respective content as a child menu item or hyperlink in an e-blast or social media post because each tab has its own unique URL, just like a traditional internal web page.
This is arguably one of the most underutilized tools today in arts organization website design and although it isn’t a universal answer, it is one you should explore to see if it might work for your site content while simultaneously speeding up page load times and reducing bandwidth usage.
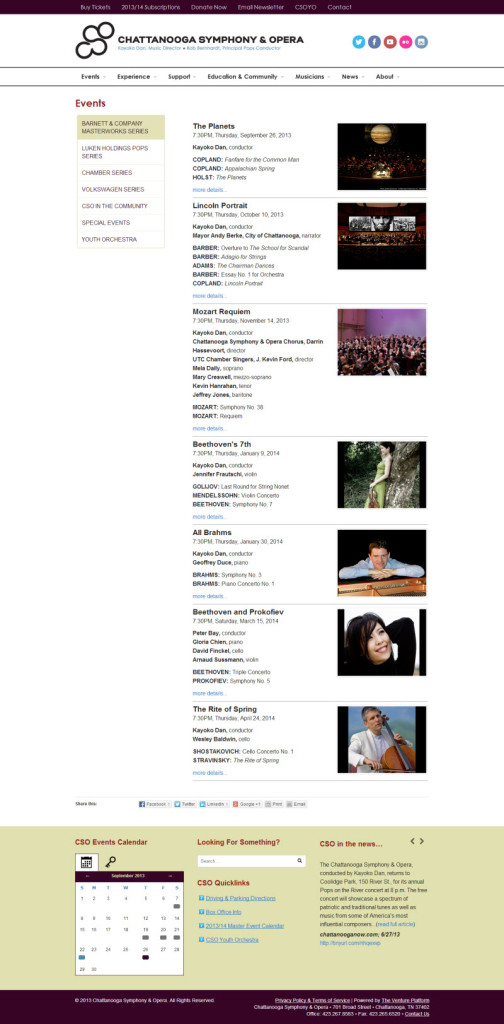
 To demonstrate just how dynamic the tabbed structure is, take a look at how ChattanoogaSymphony.org uses it to display all of the different subscription series on a single page that took 3.69 seconds to load. Once a visitor lands on the page, flipping from one series to another is instantaneous.
To demonstrate just how dynamic the tabbed structure is, take a look at how ChattanoogaSymphony.org uses it to display all of the different subscription series on a single page that took 3.69 seconds to load. Once a visitor lands on the page, flipping from one series to another is instantaneous.
Conclusions
You don’t have to be an IT insider to know that speed matters for everything from SEO results to Google PageRank; simply put, faster sites develop more revenue. And the really good news here is the realm of speed isn’t reserved for the largest budget organizations, everyone can compete on a level playing field. All you need is the right web provider, a well designed responsive website, and a solid understanding behind why speed matters.










Having a fast, responsive website is one of the best ways to encourage repeat visits and purchases. Working for a CDN provider, I see companies all the time, especially those in the ecommerce arena, that are losing sales due to load time issues. Google Insights is a great solution for small companies – it can diagnose some important problems around image size and faulty JavaScript codes. Pingdom is also worth checking out. Love the side-by-side comparisons here, thanks!