Forewarned is forearmed, so to that end you should be up to speed on the impending slowdown that will transpire once the FCC implements its new series of rules that will eradicate Net Neutrality (latest details).
In short, the new goal will be the ability to make page load speeds as low as possible. We examined several tools in September, 2013 that you can use to begin measuring and troubleshooting page load speeds but today’s post will share one of my secret weapons to simultaneously measure speed and pin down specific elements that drag down performance.
How-To Guide
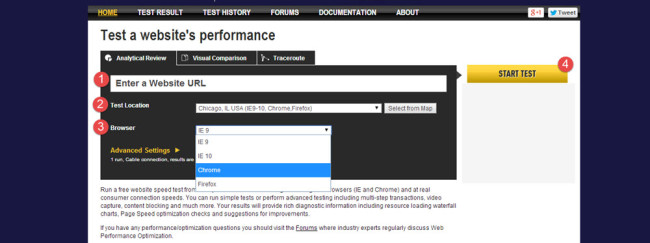
- Head over to webpagetest.org and enter your orchestra’s URL in the “Analytical Review” tab.
- Choose the specific test location.
- Select the type of browser (sorry, Safari doesn’t seem to be available at this point in time but select “IE9” if you want to test the slowest potential browser environment).
- Click the “Start Test” button.
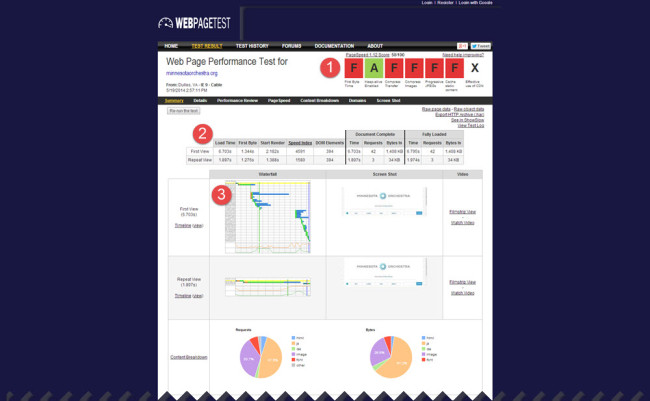
- The summary results page will provide an overview of the site’s performance ratings across multiple metrics categories; click any to go to the detailed results.
- The test measures initial and repeat visit environments, a very handy tool to help determine if your Content Delivery Network (CDN) and/or caching rules are having much impact.
- Click on any of the subsequent results charts for greater detail.
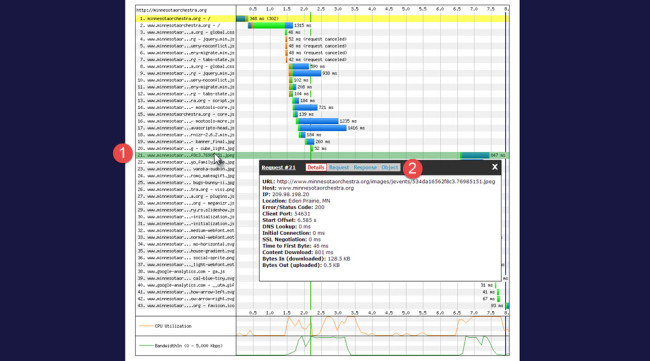
- Click on any line item and a popup screen will appear to display specific info about the respective element; in this case, the laggy culprit is a homepage slider image. Potential solutions include any one or more possibilities: better image optimization, improved CDN usage, using a higher quality solution for that specific element (i.e. the image slider), making sure all scripts are up to date, modifying the page’s load order, and more.
- In addition to the details overview, there are three additional screens in the popup that will provide even more detail to help narrow down which solutions might be most effective.
Some of the more common problems are the easiest to fix, such as compressing images. For example, you rarely need to save a jpg at 100 percent quality; instead, half that is usually plenty. Other solutions will require more effort, much of which is usually beyond the reach of day-to-day site admins and will require your provider to implement.
Webpagetest.org provides a great deal of additional detail, some of which will cross the usefulness threshold for some but that shouldn’t stop you from identifying critical areas of improvement using the steps above.
All of this should be one more reminder that selecting which providers you use to host your site is more important than ever; likewise, you should ask your current provider(s) about what sort of plan is in place to help maximize page load speeds in a post net neutrality slow down operating environment (not to mention if they anticipate an increase in your fees to upgrade systems etc.).